-
在Vue的原型链上挂载全局变量
展示如何vue2和vue3上挂载全局变量。在vue3上由于API的变化,需要格外的注意一下。让我们一起看看它俩挂载方法有什么不同之处吧!
-
vue-scrollto:非常好用的页面定位滚动插件
vue-scrollto是一款非常好用的页面定位滚动插件,插件配置丰富,简单易用,而且还支持vue3。
-
Vue基础-Vue.extend
Vue.extend属于Vue的全局API,在实际业务开发中我们很少使用,因为相比常用的Vue.component写法使用extend步骤要更加繁琐一些。但是在一些独立组件开发场景中,Vue.extend...
-

vue.extend()+aysnc封装一个弹层组件【vue2】
弹层组件是开发中最最最最最常用到的组件了,我们可以做一个组件每次都引用,也可以动态创建插入到body中。通过本篇文章就来看如何动态创建组件。
-

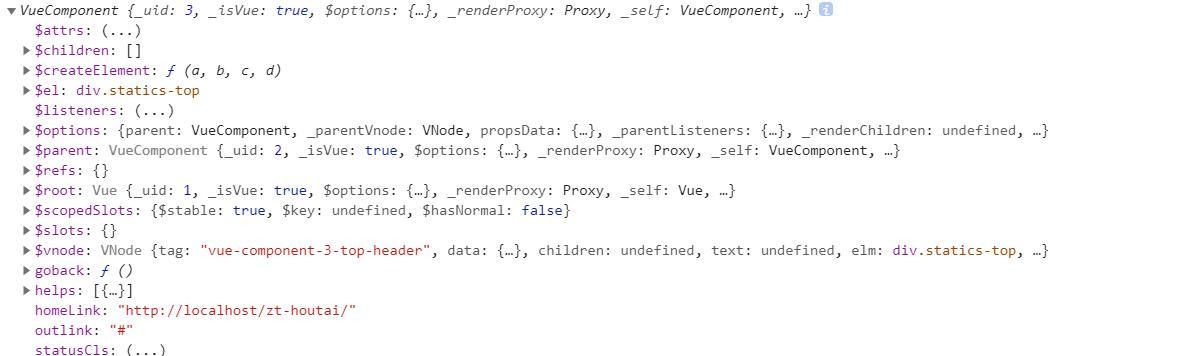
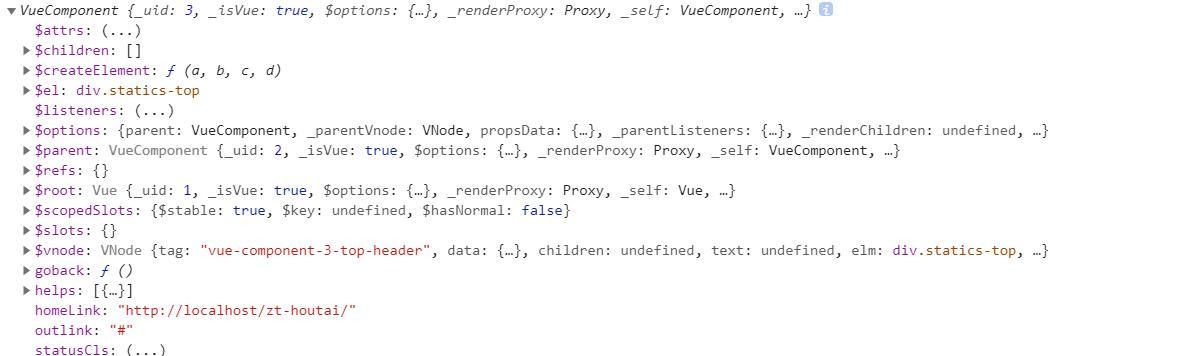
使用$root从子组件中访问其他组件
在子组件中,可以通过this.$root获取根组件,通过$root属性进行访问对于demo或非常小型的有少量组件的应用来说这是很方便的。
-
sync修饰符做双向绑定
在有些情况下,我们可能需要对一个prop进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件都没有明显的变更来源。所以在封装组件的时候,就需要使用wa...
-
v-model绑定单选按钮radio
用v-model绑定单选框能带来很多便捷的开发体验。通过v-model绑定,Vue会帮我们解决分组问题。以前使用单选按钮时,是需要设置name属性的,现在用v-model的话,就不用设置name属性了。
-
watch的用法及解决对象属性变化监听不到的问题
在vue中,使用watch来响应数据的变化。用法大致有三种。直接写一个监听处理函数,当每次监听到绑定的值发生改变时,执行函数。这样使用watch时有一个特点,就是当值第一次绑定的时候,不会执行监听函数,只...
-
axios实现图片的上传
在使用JQ时,图片上传都是使用webuploader去实现的,但是在使用vue制作后台程序的时候,发现找不到一个合适的上传工具(可能是我没有发现),于是就自己动手撸了一个,做一下简单的记录。
-

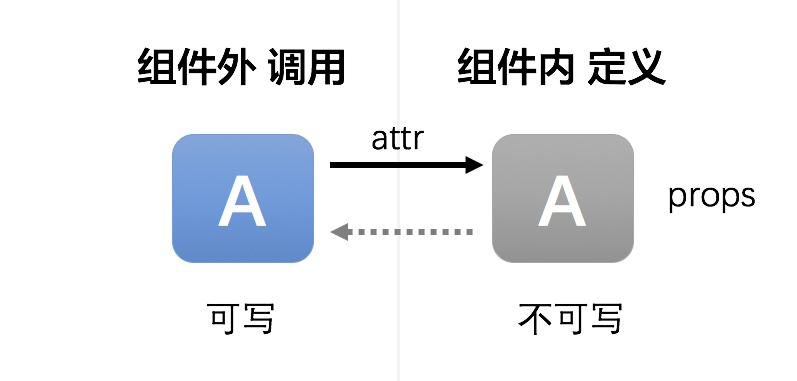
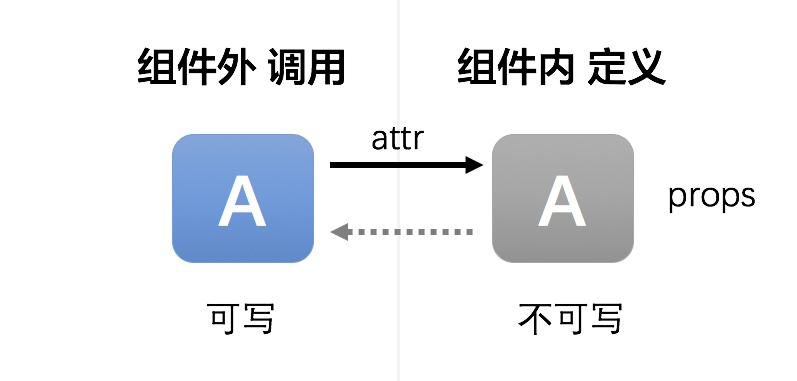
使用watch实现组件props双向绑定
在Vue2中组件的props的数据流动改为了只能单向流动,即只能由组件外(调用组件方)通过组件的DOM属性attribute传递props给组件内,组件内只能被动接收组件外传递过来的数据,并且在组件内,不...
-
uniapp开发的APP中,如何使用手机默认浏览器打开链接或打开外部应用
在APP中打开其他APP或者打开应用市场的操作。
-
记录一些访问过觉得不错的博客和各类网站【收藏】(持续更新)
收集一些有用并且个人觉得非常不错的的网站,为自己用,也分享一下,仅此而已。
-
element-ui[plus]使用动态表单,并为每个动态表单项添加验证
在使用ele-ui开发中,经常会用到对动态创建的表单进行字段验证,此时就需要使用到动态表单的验证,官方有示例,但是不够清晰。下面我将用一个简单的案例进行说明。