使用watch实现组件props双向绑定
本篇文章为最基本的封装组件,以及自动父组件发送数据的方式。还有另外两篇封装组件的参考:《sync修饰符做双向绑定》和《v-model实现双向绑定自定义组件》
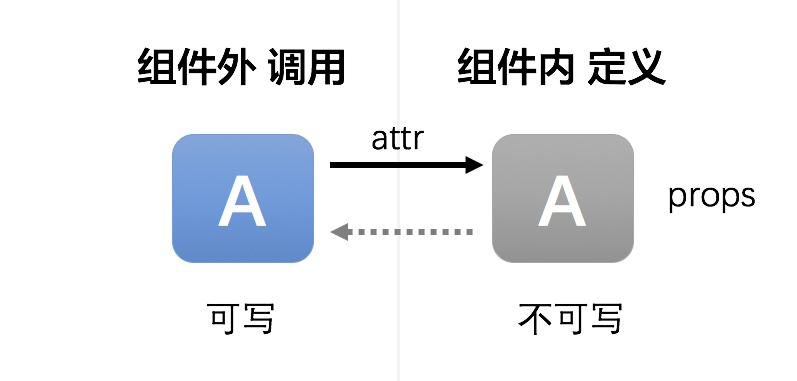
在Vue2中组件的props的数据流动改为了只能单向流动,即只能由组件外(调用组件方)通过组件的DOM属性attribute传递props给组件内,组件内只能被动接收组件外传递过来的数据,并且在组件内,不能修改由外层传来的props数据。如图:

关于这一点的修改官方给的解释:
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
虽然废弃了props的双向绑定对于整个项目整体而言是有利且正确的,但是在某些时候我们确实需要从组件内部修改props的需求。用一个简单的案例来说明。
基本样式、结构以及遇到的问题
假设需要做一个简单的状态切换功能的组件。如图:

样式以及基本的HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{padding: 0;margin: 0}
#app{
width: 500px;
margin: 20px auto;
}
.switchbtn{
width: 100%;height: 200px;
margin: 20px 0;color: #fff;
font-size: 36px;font-weight: 700;
line-height: 200px;text-align: center;
position: relative;cursor: pointer;
}
.switchbtn:after{
content: "点击有色区域进行状态切换";
position: absolute;
color: #f2f2f2;
font-size: 14px;
bottom: 0;
height: 30px;
line-height: 30px;
width: 100%;
left: 0;
}
.switchbtn.isopen{
background: green;
}
.switchbtn.isclose{
background: red;
}
input[type="button"] {
display: block;
width: 100%;
line-height: 36px;
}
</style>
</head>
<body>
<div id="app">
<!--子组件:开关组件-->
<switchbtn :open="open"></switchbtn>
<!--外部控制-->
<input type="button" :value="open ? '打开' : '关闭'" @click="toggleOpen">
</div>
<!-- vue版本2.6.12 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
// 即将要输入的主要代码①
</script>
</body>
</html>编写遇到问题的js
在上面的①处输入:
//开关子组件代码
Vue.component("switchbtn", {
template:`
<div @click="toggle"
:class="switchCls"
>
{{open ? '开' : '关'}}
</div>
`,
props:{
open: {
type: Boolean,
default() {
return false;
}
}
},
computed: {
switchCls() {
return `switchbtn ${this.open ? 'isopen' : 'isclose'}`
}
},
methods:{
toggle(){
this.open = !this.open;
}
}
});
new Vue({
el: "#app",
data() {
return {
//开关状态数据
open: true
}
},
methods:{
// 在外部父组件点击可以切换子组件的状态
toggleOpen(){
this.open = !this.open;
}
}
});这时候,点击子组件的色块部分,可以正常切换,但是会触发报错提示:

[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "open" found in---> <Switchbtn><Root>
组件内不能修改props的值,同时修改的值也不会同步到组件外层。
实现属性的双向绑定方式
在组件内的data对象中创建一个props属性的副本

因为open不可写,所以需要在data中创建一个副本myOpen变量,初始值为props属性open的值,同时在组件内所有需要调用props的地方调用这个data对象myOpen。
//开关子组件代码
Vue.component("switchbtn", {
template:`
<div @click="toggle"
:class="switchCls"
>
{{myOpen ? '开' : '关'}}
</div>
`,
props:{
open: {
type: Boolean,
default() {
return false;
}
}
},
data() {
return {
//data中新增字段 引用props中的open 也可以使用computed
myOpen: this.open
}
},
computed: {
switchCls() {
return `switchbtn ${this.myOpen ? 'isopen' : 'isclose'}`
}
},
methods:{
toggle(){
this.myOpen = !this.myOpen;
}
}
});// 这是改变父组件open的状态就不会影响到内部myOpen的状态了具体使用computed的set和get的方法,请参考我的另一篇文章《v-model实现双向绑定自定义组件》
创建针对props属性的watch来同步组件外对props的修改
此时在组件外(父组件)修改了组件的props,会同步到组件内对应的props上,但是不会同步到你刚刚在data对象中创建的那个副本上,所以需要再创建一个针对props属性open的watch(监听),当props修改后对应data中的副本myResult也要同步数据。
watch: {
//新增open的watch,监听变更并同步到myOpen上
open(newval) {
this.myOpen = newval;
}
}创建针对props副本的watch,通知到组件外
此时在组件内修改了props的副本myOpen,组件外不知道组件内的props状态,所以需要再创建一个针对props副本myOpen,即对应data属性的watch。在组件内向外层(父组件)发送通知,通知组件内属性变更,然后由外层(父组件)自己来变更他的数据。
如果监听的watch是一个对象,那么就需要使用deep模式了。然而有时候deep模式也可能监听不到数据的变化(因为使用this.xxx.yyy = zzz)这样赋值的,就要使用this.$set();具体请参考:《watch的用法及解决对象属性变化监听不到的问题》
watch: {
//新增open的watch,监听变更并同步到myOpen上
open(newval) {
this.myOpen = newval;
},
// 组件内对myOpen变更后向外部发送事件通知
myOpen(newval) {
this.$emit("open-change", newval);
}
}
// 父组件监听子组件抛送的事件
<switchbtn :open="open" @open-change="childOpenChange"></switchbtn>
methods:{
// 监听子组件抛出的事件
childOpenChange(newval) {
this.open = newval;
}
}主要的完整代码
<div id="app">
<!--开关组件-->
<switchbtn :open="open" @open-change="childOpenChange"></switchbtn>
<!--外部控制-->
<input type="button" :value="open ? '打开' : '关闭'" @click="toggleOpen">
</div>// 开关子组件代码
Vue.component("switchbtn", {
template:`
<div @click="toggle"
:class="switchCls"
>
{{myOpen ? '开' : '关'}}
</div>
`,
props:{
open: {
type: Boolean,
default() {
return false;
}
}
},
data() {
return {
//data中新增字段 引用props中的open 也可以使用computed
myOpen: this.open
}
},
computed: {
switchCls() {
return `switchbtn ${this.myOpen ? 'isopen' : 'isclose'}`
}
},
methods:{
toggle(){
this.myOpen = !this.myOpen;
}
},
watch: {
//新增open的watch,监听变更并同步到myOpen上
open(newval) {
this.myOpen = newval;
},
// 组件内对myOpen变更后向外部发送事件通知
myOpen(newval) {
this.$emit("open-change", newval);
}
}
});
new Vue({
el: "#app",
data() {
return {
//开关状态数据
open: true
}
},
methods:{
// 在外部父组件点击可以切换子组件的状态
toggleOpen(){
this.open = !this.open;
},
// 监听子组件抛出的事件
childOpenChange(newval) {
this.open = newval;
}
}
});至此,实现了组件内数据与组件外的数据的双向绑定,组件内外数据的同步。最后归结为一句话就是:
组件内部自己变了告诉外部,外部决定要不要变。
watch监听数组或者对象
handler:监听数组或对象的属性时用到的方法
deep:深度监听,为了发现对象内部值的变化,可以在选项参数中指定 deep:true 。注意监听数组的变动不需要这么做。
当需要监听一个对象的改变时,以上的监听方式已经不能满足,原因是受到 JavaScript 的限制(以及废弃 Object.observe),Vue 不能检测到对象属性的添加或删除,导致我们对一个对象的监听是无效的。此时,我们需要使用 deep 属性对对象进行深度监听。
watch: {
obj: {
handler(newVal, oldVal) {
console.log(newVal, oldVal);
},
deep: true
}
}
监听某一个属性
watch: {
'obj.name': {
handler(newVal, oldVal) {
console.log(newVal, oldVal);
},
deep: true
}
}更多的watch使用介绍参考:https://www.wubin.work/blog/articles/388
案例在线效果:vue-props-双向组件

什么样的props适合做双向绑定?
首先要声明的是双向绑定的props肯定是不利于组件间的数据状态管理,尤其是在复杂的业务中更是如此,所以要尽可能的少用双向绑定,过于复杂的数据处理建议使用Vuex (http://vuex.vuejs.org/zh-cn/intro.html)或者使用eventBus。
但是在我们平时使用过程中又确实有props双向绑定的需求,个人认为只有在满足以下条件时再使用双向绑定的props。
- 组件内部需要修改props。
- 组件需要可以由外部在运行时动态控制,而非单纯初始化。
- 组件外部需要读取组件内的状态来进行处理。
自动化的props双向绑定
使用v-model实现双向绑定
具体实现请移步:v-model实现双向绑定的自定义组件
使用mixin组件-propsync
通过上例也可以看出在Vue2.0中实现props的双向绑定很麻烦,如果有两个props需要做双向绑定上面的代码就要实现两遍,代码极其冗余。所以我写了一个mixin来自动化处理props的双向绑定的需求——propsync。
主要功能:
- 实现了在组件内自动创建所有prop对应的data属性,方便组件内修改prop使用。解决了vue2.0中不允许组件内直接修改prop的设计。
- 实现了组件外修改组件prop,组件内自动同步修改到data属性。
- 实现了组件内修改了data属性(由prop创建的),自动向组件外发出事件通知有内部prop修改。由组件外决定是否要将修改同步到组件外。
使用方法
1、对于编写组件时,如果需要props双向绑定,则直接引入mixin,并在配置中声明mixin即可:
mixins: [propsync]2、此mixin会根据prop的名称生成对应的data属性名,默认为在prop属性名前面增加"p_",即若prop中有字段名为active,则自动生成名为p_active的data字段(props到data的名称变更方法可自行修改,详见propsync源码开头配置)
3、propsync默认会将所有props创建双向绑定,可通过propsync:false来声明此props不需要创建双向绑定。
// 子组件中
import propsync from './mixins/propsync';//引入mixin文件
export default {
name: "tab",
//声明使用propsync的mixin
mixins: [propsync],
props: {
active: {
//会被propsync自动实现双向绑定,在data中创建p_active变量
type: [String, Number],
},
width: {
type: [Number, String],
//不会被propsync实现双向绑定
propsync:false
}
},
methods: {
setActive(page, index, e) {
//可以直接使用this.p_active
this.p_active = index;
}
}
}调用组件
引入propsync后,会在内部双向绑定的data变更后触发一个onPropsChange事件。遂在调用组件处,增加一个事件监听 onPropsChange(可修改),当组件内修改了props时propsync会触发此事件,返回参与依次为:修改prop名称,修改后值,修改前值。可以由当前组件调用方(父组件)来决定是否要将组件内的变更同步到调用方。
<tab :active="active" @onPropsChange="change"></tab>
......略
{
data:{
active:0
},
methods:{
change:function(propName, newVal, oldVal){
this[propName] = newVal;
console.log("组件tab的" +propName+ "属性变更为" +newVal);
}
}
}







 目录
目录