-
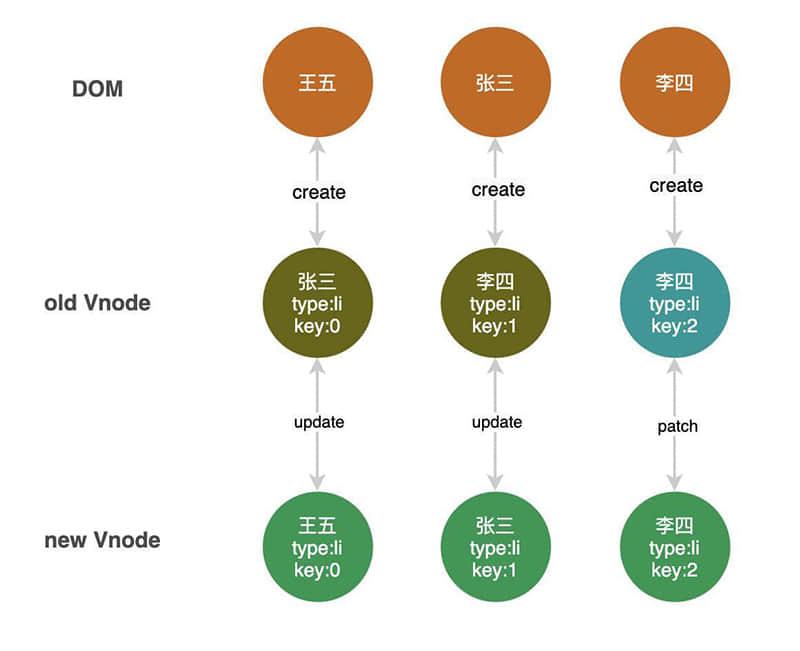
使用v-model绑定修改数组内容,视图层没有更新的解决办法
在Vue项目中,通过v-model双向数据绑定,数据可以快速响应到页面上,但是有时候会发现,数组中的内容已经更新了,但是视图层却没有没有更新。
-
Composition组合API在setup函数中的使用
目前在Vue世界中,最热门的话题是CompositionAPI,这是Vue3.0中引入的基于函数的API。在本文中,我们将学习这个新API的需求,然后学习如何使用基于函数的API。
-

Vue3开发一个v-loading的自定义指令
在vue3中实现一个自定义的指令,有助于我们简化开发,简化复用,通过一个指令的调用即可实现一些可高度复用的交互。
-
Vue3-setup在渲染函数中通过ref访问Dom元素
Vue3.0中新增了CompositionAPI在使用h函数渲染vnode时,如果需要使用ref和vue2.0中有所不同。我们一起来看看如何在setup中获取DOM元素。
-

vue.config文件常用配置详解
经常使用VUE做项目的小伙伴一定对vue.config配置文件比较熟悉,这里面的知识点也很多,为了让配置起来更有头绪,特地整理了这篇文章,希望能帮到大家。
-
Vue3自定义基本资源目录及全局引用sass文件
在vue-cli给我们初始化目录结构后,通常我们需要根据项目实际情况,修改项目资源结构,修改结构就需要有一个合理的规划。
-
Vue-cli脚手架生成的代码介绍
文章介绍Vue-cli安装后,脚手架自动生成的代码、目录结构,配置信息以及对应的配置文件的作用。快一起来看一看吧!
-

Vue3.0基础项目的创建【配合gitee】
最近开坑学习vue-3.0制作音乐app项目,特此记录一下使用vue-cli如何创建项目,以及配合gitee管理代码。
-
component加:is实现动态组件的渲染
元素是vue里面的一个内置组件,component配合特殊指令is,可以在里面实现动态组件的效果
-
VueRouter4通过props传参
在Vue项目中,通过路由转跳至其他页面时,可能会携带一些相对复杂的参数,显然使用动态路径参数或URL查询参数都是不太方便的,因为这两种方式都只能传字符串。此时便可以启用路由props传参,也可达到解耦的目的。
-
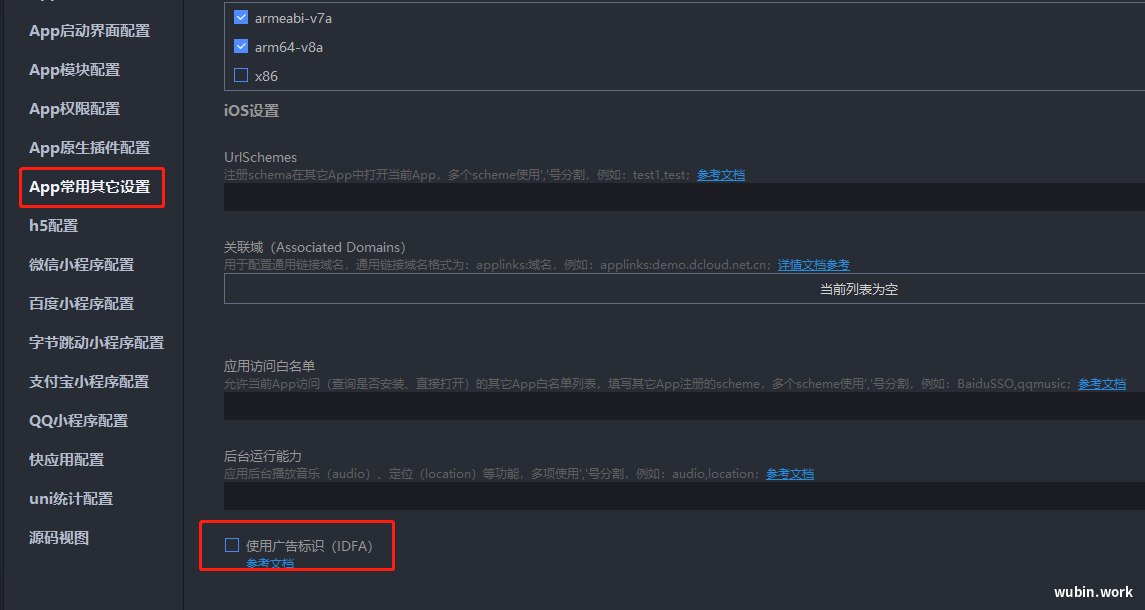
uniapp开发的APP中,如何使用手机默认浏览器打开链接或打开外部应用
在APP中打开其他APP或者打开应用市场的操作。
-
记录一些访问过觉得不错的博客和各类网站【收藏】(持续更新)
收集一些有用并且个人觉得非常不错的的网站,为自己用,也分享一下,仅此而已。
-
element-ui[plus]使用动态表单,并为每个动态表单项添加验证
在使用ele-ui开发中,经常会用到对动态创建的表单进行字段验证,此时就需要使用到动态表单的验证,官方有示例,但是不够清晰。下面我将用一个简单的案例进行说明。