-
【Vue3】开发技巧-createVNode、jsx、provide和inject以及CompositionAPI
vue3也发布很长时候了,官方也将默认版本切换为vue3,而且也出现了完善的中文文档,不知同志们是否已经使用了了呢?本渣体验了一段时间,还是相当的丝滑,些许开发经验奉上望大家能早点下班
-
【VUE3】如何使用VUEX的基本套路和文件架构
Vuex是一个专为Vue.js应用程序开发的`状态管理模式`。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
-
Vue中应用防抖与节流
在前端开发的过程中,我们经常会需要绑定一些持续触发的事件,如resize、scroll、mousemove等等,但有些时候我们并不希望在事件持续触发的过程中那么频繁地去执行函数。通常这种情况下我们怎么去解...
-
【Vue3】封装两个全局的弹层组件
文章实现了两种弹层组件的实现,并且将两个组件全局挂载到vue的原型链上,方便在组件中直接调用,在平常的开发工作中,还是比较常见且常用的方法。
-

vue3配置多页面应用
使用vue3创建的项目默认都是单页面应用,但项目给开发人员暴露了配置多页面的方法,配置pages对象。本文通过一个案例,简单说一下多页面项目的目录规划和配置。
-

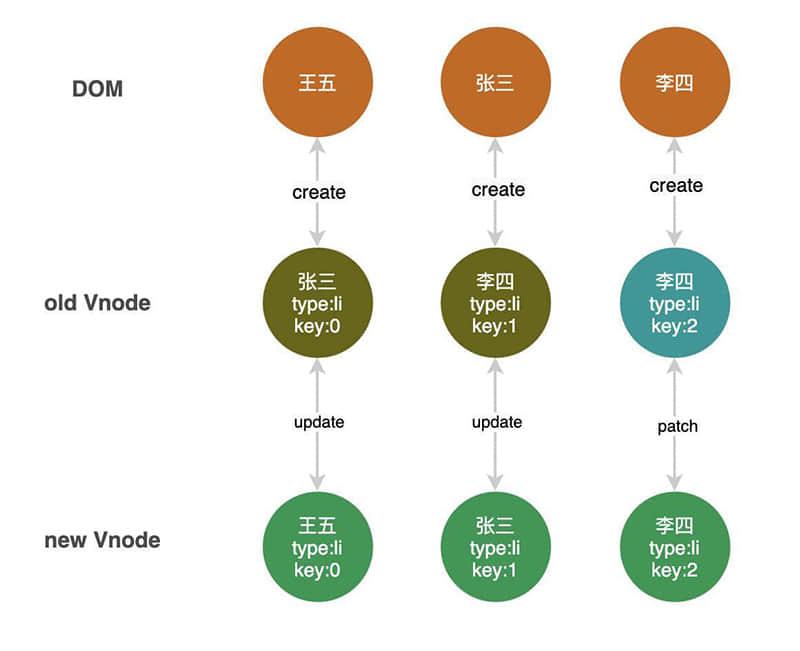
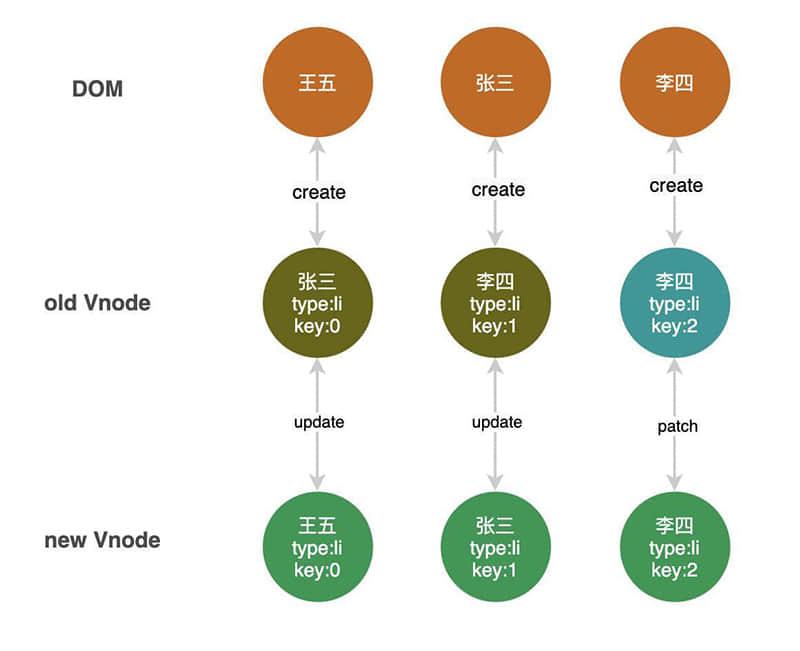
在Vue中为什么不推荐用index做key
前端开发中,只要涉及到列表渲染,那么无论是React还是Vue框架,都会提示或要求每个列表项使用唯一的key,那很多开发者就会直接使用数组的index作为key的值,而并不知道key的原理。那么这篇文章就...
-
不要一直用div啦!语义化标签了解下?
今天要说的语义化标签在开发中最直观的作用,就是它更加直观的表现出了网页结构。可能在一个人开发的时候害体现不太出来,但是当多人合作或者回看自己写的页面时,就很容易体现出这一特点。
-
【vue3】封装函数配合directive方法实现自定义V-指令
通过项目的进一步开发,我们发现,我们需要多个指令,而且组件逻辑都与v-loading相似,那么相似的部分,我们就可以统一的进行封装一下。
-
【VUE2】如何在项目中快速的搭建并使用VUEX?
Vuex是一个专为Vue.js应用程序开发的`状态管理模式`。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
-
uniapp开发的APP中,如何使用手机默认浏览器打开链接或打开外部应用
在APP中打开其他APP或者打开应用市场的操作。
-
记录一些访问过觉得不错的博客和各类网站【收藏】(持续更新)
收集一些有用并且个人觉得非常不错的的网站,为自己用,也分享一下,仅此而已。
-
element-ui[plus]使用动态表单,并为每个动态表单项添加验证
在使用ele-ui开发中,经常会用到对动态创建的表单进行字段验证,此时就需要使用到动态表单的验证,官方有示例,但是不够清晰。下面我将用一个简单的案例进行说明。