-
纯CSS实现“流星赶月”,祝大家中秋节快乐
明天就是中秋节了,就想着用CSS画一个月亮送给掘友们吧。但是就画一个月亮也太简单了些,于是便加了一些星星点缀以及流星坠落的效果。这篇文章就用纯CSS为大家实现一个“流星赶月”的效果。
-
mask实现票据效果
之前我前端实现这种内凹的圆,都是用:before或:after伪元素选择器弄2个圆,背景色设置成红色,通过绝对定位实现的。但当背景从左往右是有渐变效果,如果还是弄两个红色的圆放上去就会“穿帮”。
-
CSS3下的渐变文字效果实现
文字渐变本身就是装饰性的功能,所以,本着渐进增强的原则,我们在实际项目中其实是可以大胆使用的。在不影响原来功能基础上,几行CSS代码,让浏览器下有更好的视觉体验效果,何乐而不为呢?
-

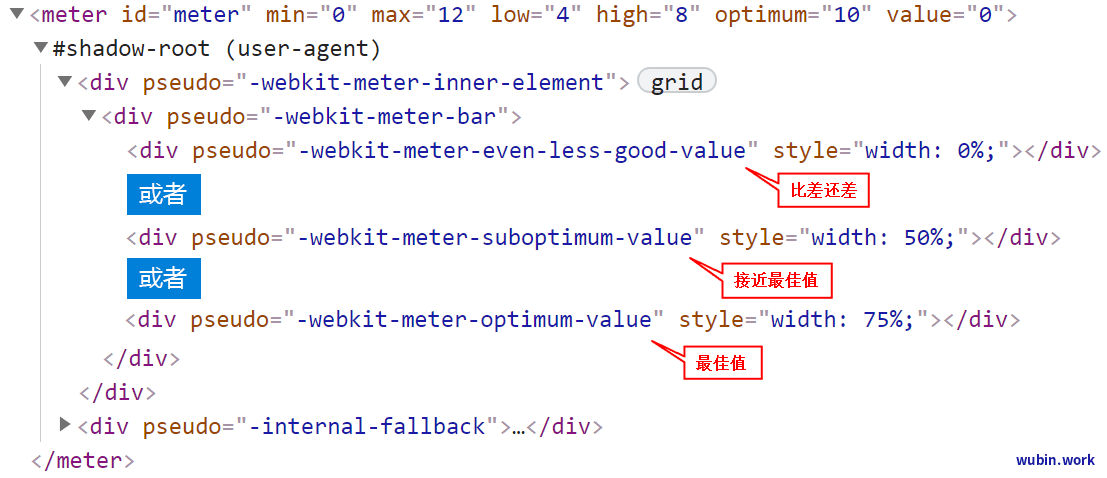
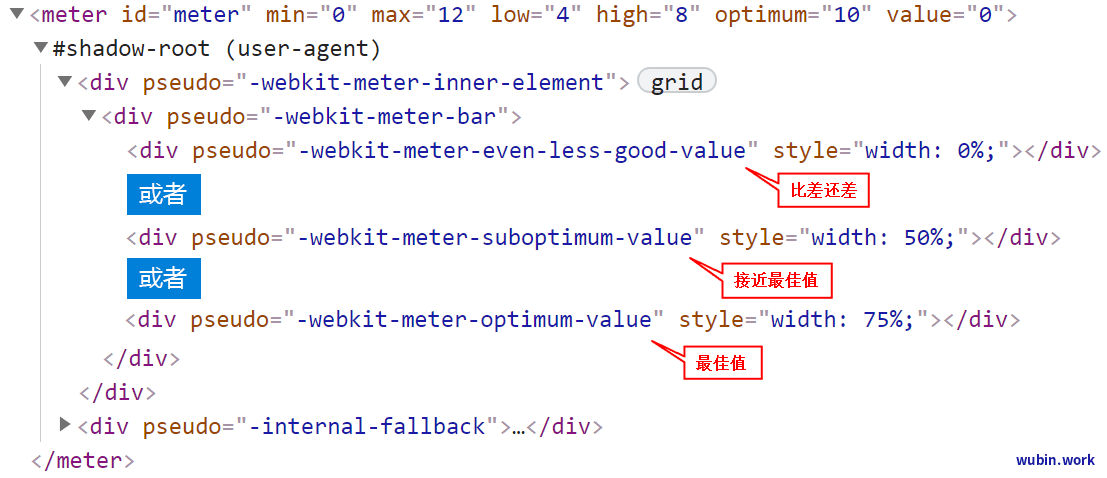
使用meter元素实现密码强度效果(含密码强度计算算法)
注册时候密码输入框显示密码强度是个很常见的交互效果,这种效果实现最好的方法一定是使用HTML的meter元素,无论是跟随强度的UI色值变化,还是弱中强的文字提示,都是可以使用纯CSS实现。
-
在HTML元素伪类after的attr方法中拼接字符串
CSS3的出现使得样式表的功能变得越来越强大,而某种意义上也可以说它让我们开发起来越来越容易了。有一个特征虽然不是那么抢眼,但却是非常的有用,它就是content和attr表达式,它们能在你的页面下面悄悄...
-
哀悼日黑白网页背景设置教程
不能忘却的悼念:今天是国家公祭日,我将网站整体变为了黑白色,以表示对南京大屠杀死难者的悼念。勿忘,不忘!
-
按钮边框滚动动画的实现原理
关于button的,无论是样式还是动画,各路大神都在分享这自己的创意,而在button动画中,边框滚动的效果,我觉得是最好的。虽说是button的动画,其实这种动画效果,不仅仅局限在button上。
-
uniapp开发的APP中,如何使用手机默认浏览器打开链接或打开外部应用
在APP中打开其他APP或者打开应用市场的操作。
-
记录一些访问过觉得不错的博客和各类网站【收藏】(持续更新)
收集一些有用并且个人觉得非常不错的的网站,为自己用,也分享一下,仅此而已。
-
element-ui[plus]使用动态表单,并为每个动态表单项添加验证
在使用ele-ui开发中,经常会用到对动态创建的表单进行字段验证,此时就需要使用到动态表单的验证,官方有示例,但是不够清晰。下面我将用一个简单的案例进行说明。