-
加载动画之充电水滴动画
使用css写一个充电水滴动画,可以当做web场景中的加载动画使用,通过这个案例也可以了解到css如何做插值模糊,极为简单的了了数句就可实现的创意动画。
-
四个Loading加载动画,还不快快存起来!
平时开发的时候,我们遇到加载,要么是UI框架中自带,要么就是百度,然后CV到项目中?但是,自己实现的时候,又会没有思路。本文讲解实现的思路,希望大家不只是会用,更要是会写。
-
【工具方法】20+CSS高频实用片段
修改inputplaceholder样式、多行文本溢出、隐藏滚动条、修改光标颜色、水平垂直居中...多么熟悉的功能呀!前端童鞋几乎每天都会和他们打交道,一起来总结我们的css幸福小片段吧!下次不用百度、不...
-
移动端基于vw和rem的根字号大小设置CSS代码
将html根字号大小和设备宽度实时关联。百分比字号和像素字号同时存在是为了兼容所有浏览器,貌似Safari对像素字号支持有些小问题,而IE对百分比字号支持有些问题。
-
retina视网膜屏幕CSS@media规则查询语句
大家可能在CSS中见到过字符@然后加一些关键字的用法,这种用法就称之为AT规则,在CSS中,种类还是很多的,这里主要用于实现识别retina屏幕。
-

z-index和transform你真的了解吗?
z-index和transform是CSS中的属性,但很少同学将二者联系到一起,感觉他们八杆子打不上。事实真的是这样吗?如果你也不能确认,这篇文章就值得你花点时间阅读。因为阅读完了,你会有所收获的。
-
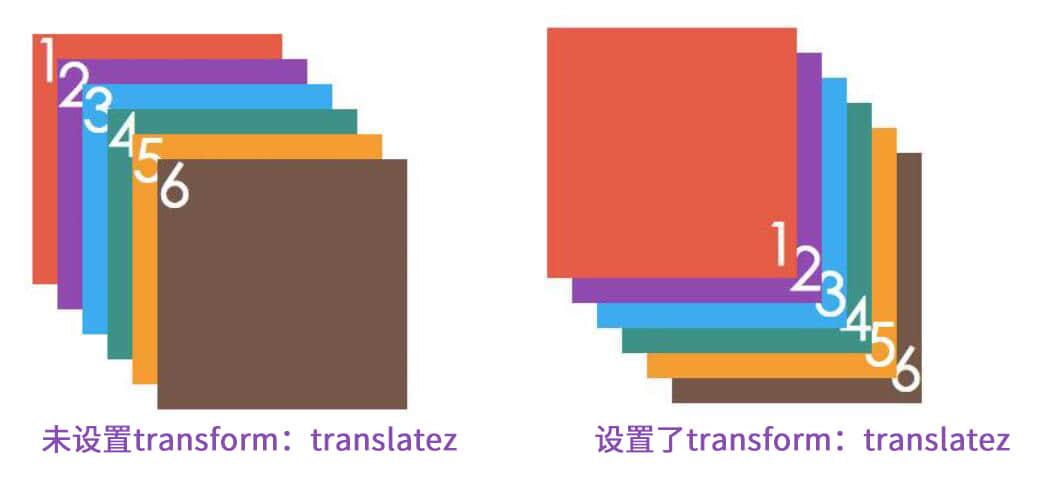
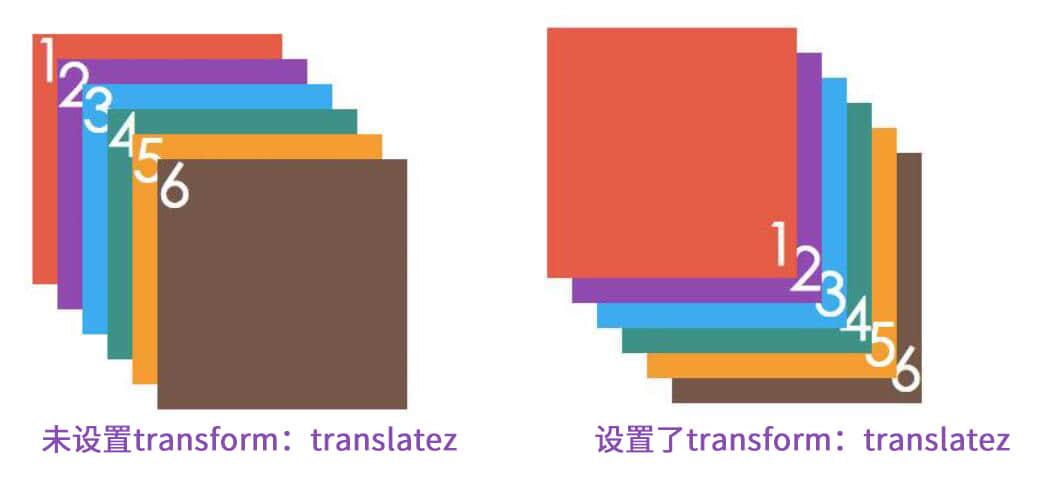
transform导致设置的z-index属性的层级关系失效
移动端开发时很多效果会用到css3来实现设置的层级关系会用z-index来实现在浏览器中看起来没问题但是到移动端后发现设置的z-index属性失效。
-
css文本超出隐藏显示省略号
文本超出隐藏省略号。有多行以及单行两种情况。十分常用,多行情况只适用于手机以及高端浏览器。
-
纯CSS实现正在加载...的动画效果
我们经常使用...来代表等待的意思,那么如何给它加上逐个显示的动画效果呢?其实只需要简单的CSS就可以实现,一起来看看吧。
-
一句css属性禁用a标签的跳转,阻止a标签的默认行为
我们通常都用JS阻止a标签的默认行为,可是在某些场景下,使用JS并不是一个很方便的方法,其实在CSS中也有可以阻止跳转的功能,我们一起来看看吧。
-
uniapp开发的APP中,如何使用手机默认浏览器打开链接或打开外部应用
在APP中打开其他APP或者打开应用市场的操作。
-
记录一些访问过觉得不错的博客和各类网站【收藏】(持续更新)
收集一些有用并且个人觉得非常不错的的网站,为自己用,也分享一下,仅此而已。
-
element-ui[plus]使用动态表单,并为每个动态表单项添加验证
在使用ele-ui开发中,经常会用到对动态创建的表单进行字段验证,此时就需要使用到动态表单的验证,官方有示例,但是不够清晰。下面我将用一个简单的案例进行说明。