-
一站式解决:H5开发中的各类坑与技巧【1】
平常做一些H5开发相关的项目,也就是做了很久的切图仔了,分享些H5相关的踩坑经验
-
CSS实现TikTok文字抖动效果
前端同学在日常开发中精彩会因为一些动效和设计争的面红耳赤,设计希望用代码实现,前端要设计出gif图,最后谁也不让谁,设计走了,留下了前端独自加班......
-
CSS实现超过固定高度后出现展开折叠按钮
在平时开发中,经常会碰到一些需要判断高度的场景,比如当超过一定高度后,需要自动出现展开折叠按钮传统的思路肯定是通过JS去动态计算容器的高度,那有没有仅通过CSS的方法呢?
-

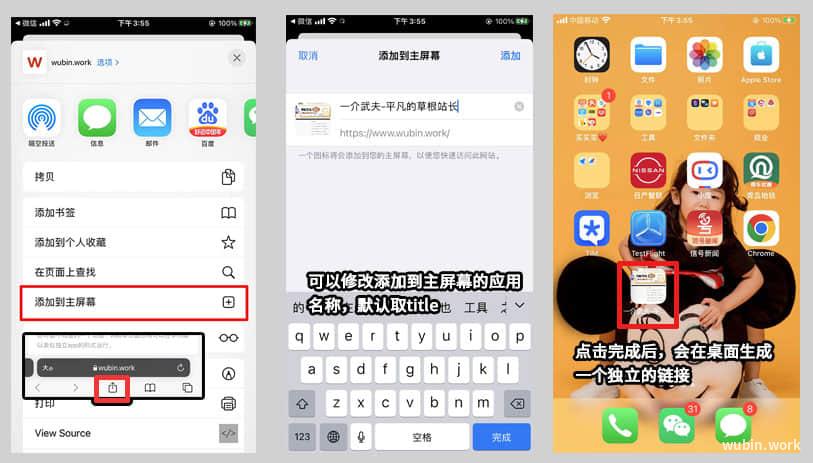
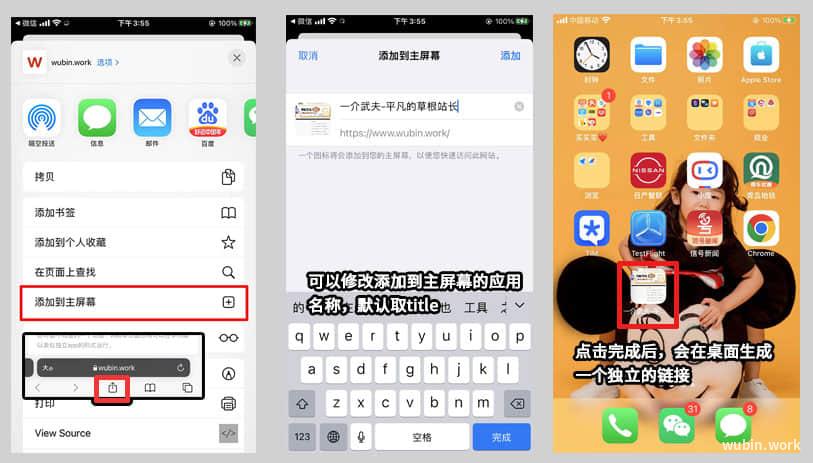
在苹果safari上实现全屏效果(让web页面以独立app的形式运行)
你可能不知道的一个功能:web单页面应用可以在手机端以类似独立app的形式运行。
-
微信浏览器或各种移动浏览器上active伪类做的触觉反馈失效
在做移动端页面的时候,会发现PC上那种:hover的效果是不管用了的,但又要给用户一个点击反馈怎么办呢?我管它叫触觉反馈。细心点就会发现浏览器有自带了一点触觉反馈,在点击a、button、input的时候...
-
多行文本溢出显示省略号全攻略
大家应该都知道用text-overflow:ellipsis属性来实现单行文本的溢出显示省略号(…),那么如何实现多行的省略号呢?
-

设置网页在Safari15浏览器顶部状态栏的颜色
苹果最近发布了Safari浏览器的15版本,这个版本首先把地址栏移到底部,方便切换不同的标签页和输入网址,特别是对于大屏手机来说,可能一开始使用的时候会有点习惯问题,习惯性往上输入网址,习惯了之后,会特别方便。
-
clip-path在剪裁图片中的应用
clip-path属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。clip-path属性代替了现在已经弃用的剪切clip属性。
-
纯CSS实现117款常用的loading等待加载效果
使用纯css实现的117款等待加载的效果,文章中展示了几款可能较为通用的,更多的请参见链接。
-
uniapp开发的APP中,如何使用手机默认浏览器打开链接或打开外部应用
在APP中打开其他APP或者打开应用市场的操作。
-
记录一些访问过觉得不错的博客和各类网站【收藏】(持续更新)
收集一些有用并且个人觉得非常不错的的网站,为自己用,也分享一下,仅此而已。
-
element-ui[plus]使用动态表单,并为每个动态表单项添加验证
在使用ele-ui开发中,经常会用到对动态创建的表单进行字段验证,此时就需要使用到动态表单的验证,官方有示例,但是不够清晰。下面我将用一个简单的案例进行说明。