Vue3自定义基本资源目录及全局引用sass文件
src目录构建
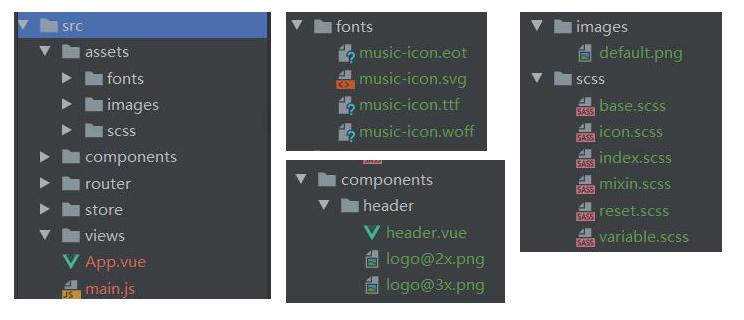
现在我们需要根据项目实际情况,修改项目目录结构。修改后的项目目录如下:

其中:assets主要存放各种静态资源:
- fonts:存放字体文件,使用svg生成字体文件。推荐icon-moon
- images: 存放公用的静态图片。对于图片的使用,推荐就近原则,将组件用到的图片与组件文件放在一个文件夹内。如header组件。
- scss: 存放sass函数文件、变量值文件、重置样式文件等。
sass文件的全局引用
@import "reset";
@import "icon";
@import "base";这个文件主要作用是引入一些静态的样式文件。如果这里引用函数mixin.scss和variable.scss是不可以的。这两个文件通常都在组件中每次都引入。现在的话,如果是使用sass可以在vue.config.js中配置全局引入。
module.exports = {
css: {
loaderOptions: {
sass: {
// 全局引入变量和Mixin additionalData允许全局引入scss文件,
// 全局引入后就可以直接用 无需每个组件都import了
// 因为这是最新的特性,所以node-sass:^5.0与sass-loader:^10.1必须升级到最新版否则会报错
additionalData: `
@import "@/assets/scss/variable.scss";
@import "@/assets/scss/mixin.scss";
`
}
}
}
}因为这是最新的特性,所以node-sass:^5.0.0与sass-loader:^10.1.0是最低的版本要求,必须升级到,否则会报错导致无法使用。
注意:修改vue.config后要重启服务,重新执行npm run serve.
如此修改后,在任何组件,以及assets/scss/的文件中,无需引入variable.scss即可直接使用SASS变量,如:
// bass.scss 基础全局的CSS样式
body, html {
background: $color-background;
color: $color-text;
}最后在main.js中引入scss下的index.scss:
// 引入全局样式文件,注意不能加双引号
import '@/assets/scss/index.scss'(less等是否有这个新特性带后期验证后补充)
基本的组件引入
创建一个基本的组件header后,在app.vue中引入:
<template>
<div id="nav">
<m-header></m-header>
</div>
<router-view/>
</template>
<script>
import Header from '@/components/header/header'
export default {
components: {
MHeader: Header
}
}
</script>
<style lang="scss"></style>这里的 "@" 是配置的 webpack 的 alias,vue-cli 内部对 webpack 的封装做的。代表项目文件夹的根目录下的src文件夹(Vue3.0提供的语法,vue2还需要配置vue.config.js)。
eslint校验规则
eslint校验规则添加在.eslintrc.js中,添加如下:
//修改eslint的配置
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
//每行的缩进为0
'indent': 0,
// 函数名与{之间的空格 不去检查
'space-before-function-paren': 0
}如此便完成了一个项目基本的目录结构。










 目录
目录