Vue3.0基础项目的创建【配合gitee】
在gitee上创建一个仓库
之前的一篇文章,仅供参考:vue-cli初始化一个项目
首先在gitee.com上创建一个仓库。

然后使用cmd进入本地,E:/code/vue-music-next,然后首先全局安装vue-cli。
安装好后,可以通过vue --version 或者vue --V查看安装的版本号,如果安装成功会正常显示。
之后再执行比较重要的一步,将线上仓库克隆到本地。如上图,要将SSH复制后,在本地cmd 执行git clone xx,如图:

之后,会自动在e:/code/vue-music-next文件夹下再创建一个子文件夹,最终变为:e:/code/vue-music-next
创建项目
// 创建项目
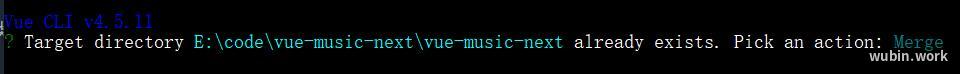
E:\code\vue-music-next>vue create vue-music-next执行后会出现3个选项:overwrite 覆盖 merge合并 cancel取消

会提问是覆盖掉还是合并他?因为脚手架工具会创建很多文件,如果要保留之前创建项目时候的文件,就要选择合并,这里选择merge。
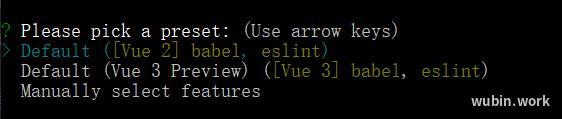
之后会出现各种配置预设选择:

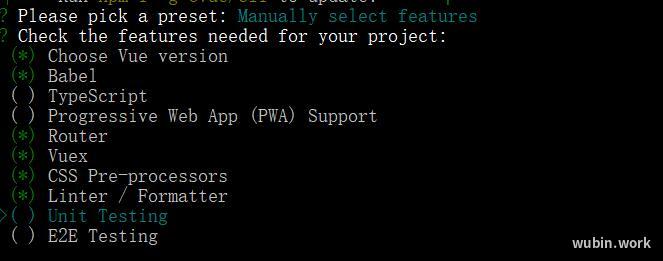
前两个是官方推荐的设置,这里我们选择第三个Manually select features 手动选择。

用键盘上下移动,并按空格勾选需要的配置项,最终按回车确定。

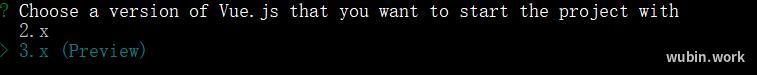
接着会询问要选择哪个版本,当然选择vue3.0.

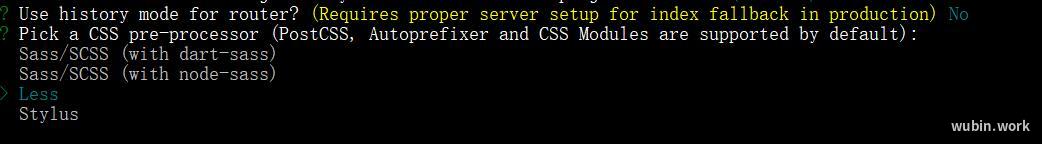
接着,马上会询问你使用router要使用什么样的模式,是不是history模式,hash模式输入n->no, history输入y->yes。
马上预处理器会提示使用什么,这里我们使用Sass/SCSS (with node-sass)(个人推荐less)

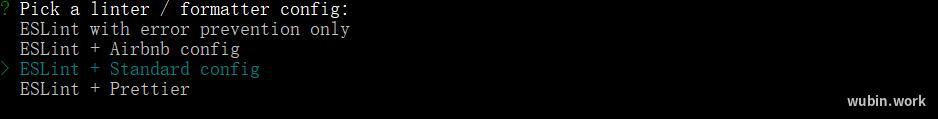
然后会询问你ESlint是使用什么样的配置,我们选择ESLint + Standard config 标准配置即可。

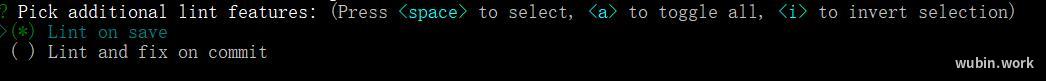
然后询问什么时候执行eslint,我们选择保存代码的时候执行。Lint on save

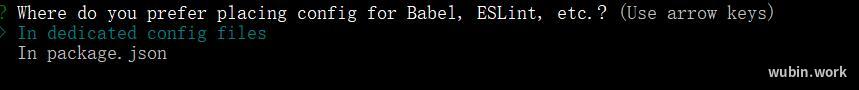
询问babel和eslint是放在相应的配置文件中还是放在package.json文件中。这里选择放在相应的文件中。In dedicated config files。

最后询问以上选择的配置是否要保存,并且添加进预设列表,y就是保存,下次会出现在预设列表中。n就是不保存。

我们这里保存这次的预设,名字叫mysetting。保存后下次配置新项目会直接选。
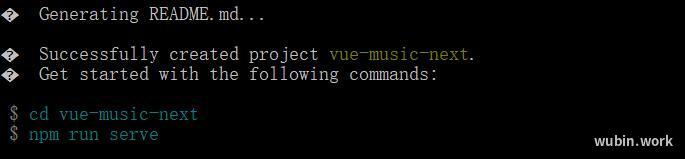
之后就会进入下载安装的环节。

安装完成。
npm安装通常必备的依赖
本记录有时效性,可能根据依赖包更新导致操作失效;如失效,请参阅官网;如果是在苹果电脑上,在npm前加$,如$ npm install;更多npm操作含义,请点击:npm常用命令解析
卸载包
比如:npm uninstall less-loaderaxios
npm install axiosvue-router4
npm install vue-router@4https://router.vuejs.org/zh/guide/index.html
less&less-loader
在devDependencies中安装less
npm install less@3 --save-dev // 指定版本在devDependencies中安装less-loader
npm install less-loader@6 --save安装成功提示:
mac@gjr vue_test % npm i less-loader@7
added 16 packages in 5s
20 packages are looking for funding
run `npm fund` for details
mac@gjr vue_test % 如下安装会有问题,会吧编译工具安装在“dependencies”中,而实际上,less编辑只在开发环境下完成,即在“devDependencies”中。所以请按照上面的方式安装。(于2022年4月12日测试,如果采用下面方式安装less-loader就会自动安装Less编译器。)
// 指定版本
npm install less-loader@7.3.0 --save-dev
npm install less-loader@5.0.0
// 安装最新版本
npm install less-loaderhttps://www.npmjs.com/package/less-loader
推荐使用低一些的版本。我近期使用的是如下版本:
"less": "^3.13.1",
"less-loader": "^6.1.0",诸如其他操作:
查看所有版本:
npm view less-loader versions查看最新版本:
npm view less-loader version









 目录
目录