我的订阅 于 2026-02-02 03:02:11 更新
- 张鑫旭-鑫空间 鑫生活 打开官网
-

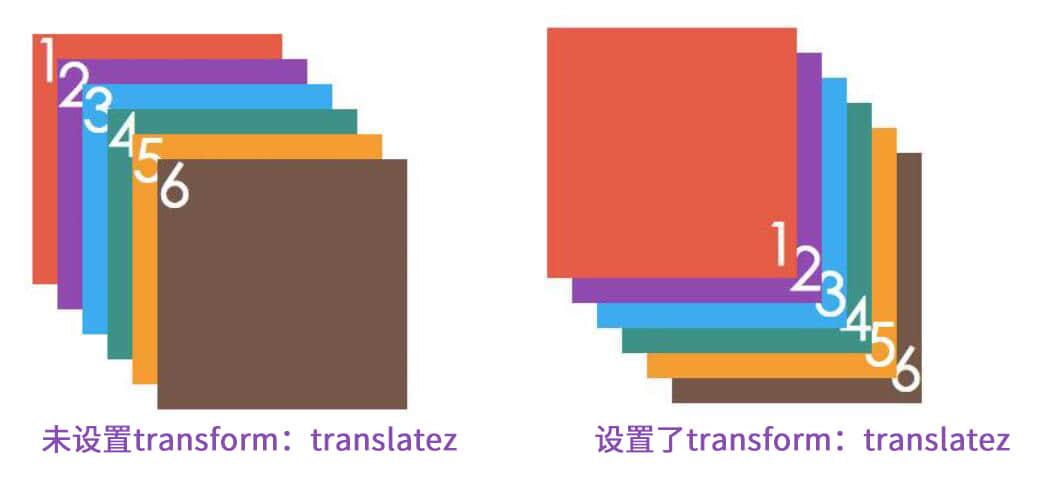
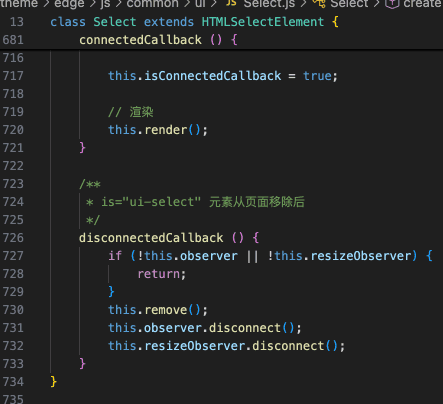
告别insertBefore,使用moveBefore移动DOM元素
起初,我以为moveBefore只是一个简单的DOM API,后来发现此特性居然与Web Components开发还有牵连。
2026-01-30
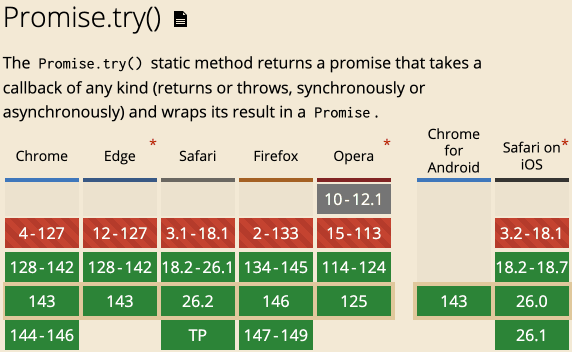
Promise.try()和Promise.withResolvers()作用速览
Promise新支持了两个静态方法Promise.try()和Promise.withResolvers(),不知道有多少人知道这两个方法是干嘛用的?
2026-01-22
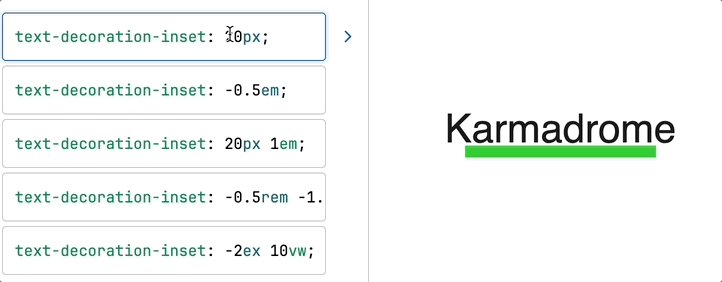
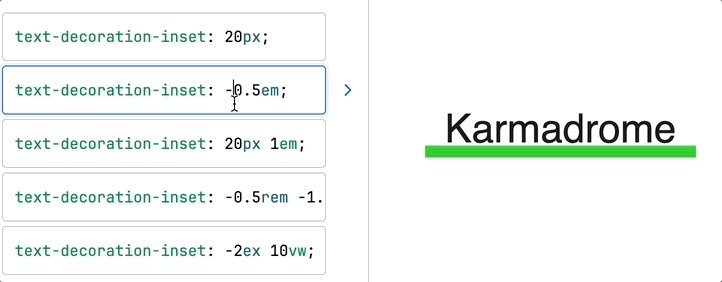
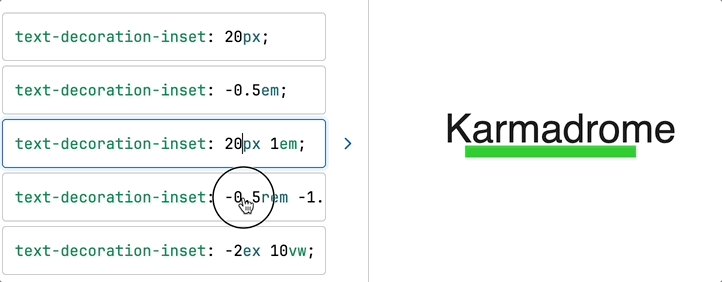
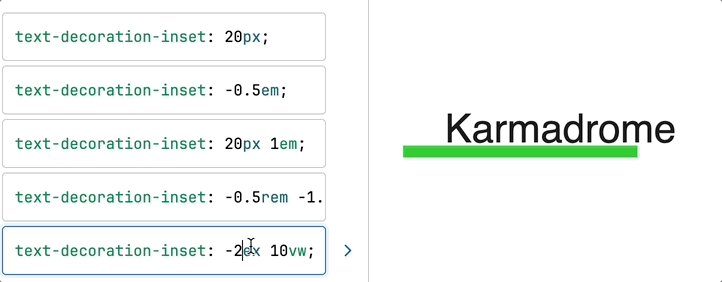
CSS text-decoration-inset属性首发简介
CSS下划线,也就是text-decoration属性,现在支持设置下划线的左右缩进了,有兴趣的可以进来快速了解下。
2026-01-19
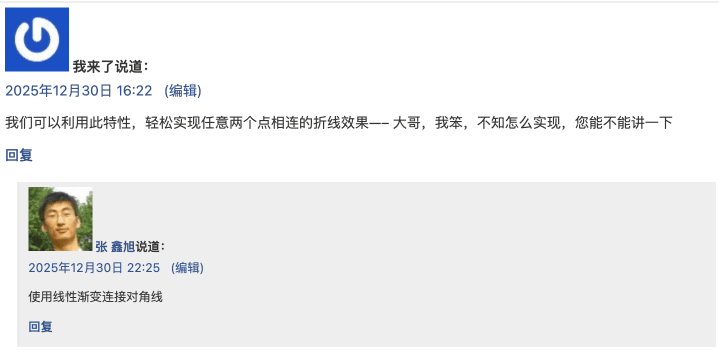
纯CSS实现折线连接两个任意元素效果
借助CSS锚点定位,现在,我们可以使用CSS绘制折线,以连接任意位置的任意两个图形,有兴趣的可以进来了解下实现原理。
2026-01-16
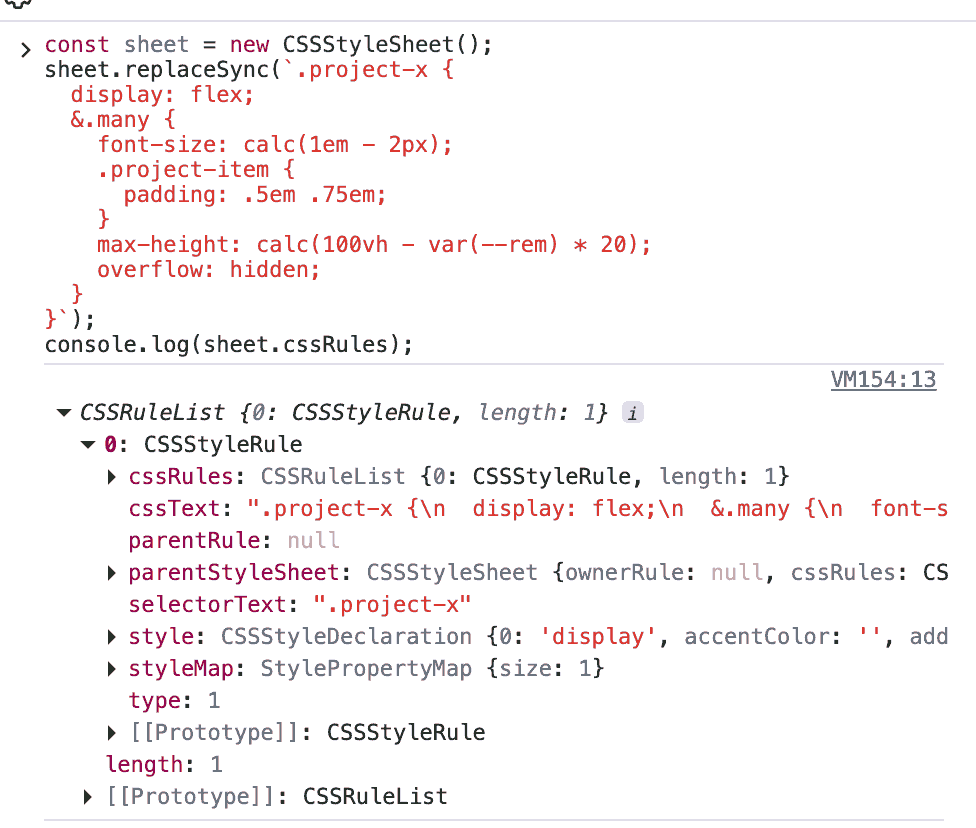
学会使用CSSStyleSheet构造CSS样式
还在使用style元素和innerHTML在页面中插入CSS代码吗?试试使用CSSStyleSheet构造函数吧,更灵活更方便。
2026-01-05
- 掘金-开发者社区 打开官网
-
抱歉,订阅源出现了点问题,去它的官网看看吧~
- 腾讯CDC团队 打开官网
-
一篇不是很枯燥的ChatGPT闲谈
这是一篇ChatGPT有关的文章,总共有三部分:先科普一下ChatGPT中的GPT是什么,然后介绍从GPT3到 […]
2023-04-17
聚合类工具产品设计指南 – 交互篇
导语: 工具型产品,是以工具属性为主导,为解决用户/客户明确的需求,提升效率的产品。工具型产品相比于其他类型: […]
2023-03-08
W3C无障碍组件创作实践中文版发布
导语 本文主要介绍腾讯适老化&无障碍 Oteam(Oteam 是腾讯内部一个公司级跨团队的开源协同小组 […]
2022-08-12
CDC夜校回顾NO.26|如何运营一个开源项目、出海产品设计之多语言设计
关于CDC夜校 关键词|专业 · 跨界 · 探索 · 成长 CDC 被称为用户体验设计界的“黄埔军校”,与我们 […]
2022-07-19
CDC夜校回顾NO.25|如何利用大数据文本分析为研究赋能、应用迭代路上的三重门
关于CDC夜校 关键词|专业 · 跨界 · 探索 · 成长 CDC 被称为用户体验设计界的“黄埔军校”,与我们 […]
2022-06-08
主旋“绿”|六一&十六
关于绿色,大家会想到什么? 是环保循环可持续,是通行的信号灯, 还是陪伴我们走过这两年时光的绿码…… 在CDC […]
2022-06-07
CDC夜校回顾NO.24|从实习生角度看体验设计工具、20世纪初西方基督教是如何对中国社会进行调查研究的
关于CDC夜校 关键词|专业 · 跨界 · 探索 · 成长 CDC 被称为用户体验设计界的“黄埔军校”,与我们 […]
2022-06-06
CDC夜校回顾NO.22|生命游戏中的工程实践、设计与研发的融合之路
关于CDC夜校 关键词|专业 · 跨界 · 探索 · 成长 CDC 被称为用户体验设计界的“黄埔 […]
2022-04-13
微前端框架核心技术揭秘
2016年由ThoughtWorks提出了一种类似微服务的概念“微前端”(Micro Frontend),其后 […]
2022-02-22
做个“人格分裂”的研究者——质性研究中研究关系探讨
导语:在我们日常的质性研究中,研究关系较少被提及,也没有作为很重要的一点进行考虑、设计和准备,容易被忽视,但研 […]
2022-02-16
后台审批流系统设计指南
导语: 帮助「初阶产品经理」、「产品体验设计师」、「交互设计师」系统化了解「什么是审批流」、「如何盘点审批流」 […]
2022-02-08
银发青松助手
项目介绍 移动互联网高速发展,智能手机极大地提升了生活质量,比如使用手机刷乘车码即可乘车、比如凭借手机健康码了 […]
2022-01-26
腾讯微光行动
项目介绍 目前,抑郁症已成为人类第二大杀手。数据显示,世界上大约有2.8亿人患有抑郁症,中国抑郁症终生患病率为 […]
2022-01-26你可能忽略的产品设计细节——初探适老化与无障碍改造
兔小巢 (txc.qq.com) 是一款由腾讯CDC开发的用户反馈互动社区,让腾讯内外各产品团队无需开发即可快 […]
2022-01-21这类公益关乎你的精神需求
国内首个关注文化艺术公益领域的专业报告《2021中国文化艺术公益白皮书》(简称“白皮书”)正式发布,白皮书通 […]
2021-12-27云游敦煌小程序
项目介绍 云游敦煌,是由敦煌研究院、人民日报新媒体、腾讯联合推出的,首个拥有丰富的敦煌石窟艺术欣赏体验的微信、 […]
2021-11-01
- 腾讯全端AlloyTeam团队 打开官网
-
走向匿名化,谈谈微信小程序新授权登录
今年 2 月,微信团队针对小程序登录和用户信息获取进行了一次接口调整,这一举动史无前例地撼动了几乎所有小程序开 […]
2021-04-16yield 学习
最近看的代码 yield 比较多,上次看到这么多 function* 还是在 koa1 时代,脑子中满是 yi […]
2021-03-27callable-object
原文地址:https://github.com/vorshen/blog/blob/master/callab […]
2021-03-14深入学习定时器
或许在生活中大家都讨厌定时器,比如周一早上的闹钟、承诺老板第二天一早给报告的 deadline;但是在代码的世 […]
2021-03-02提高资源的安全性 – SRI 与 CSP
原文地址 在 《前端资源加载失败优化》文章中,我们聊到了前端资源加载失败的监控方式,以及资源加载失败时的优化方 […]
2021-01-14前端资源加载失败优化
原文地址 Web 项目上线后,开始开门迎客,等待着来自大江南北、有着各式各样网络状态的用户莅临。在千差万别的网 […]
2021-01-07重学 HashTable
重学 HashTable HashTable,又称散列表,一说到这个,可能很多人第一反应就是时间复杂度 O(1 […]
2020-12-31一个有趣的内存泄漏案例
0. 背景 之前在这篇文章里说过做了个 SSR 《论如何像素级直出具有 14W 行代码量的前端页面》,本以为今 […]
2020-12-17论如何像素级直出具有 14W 行代码量的前端页面
0. 前言 腾讯文档列表页在不久前经历了一次完全重构后,首屏速度其实已经是不错。但是我们仍然可以引入 SSR […]
2020-12-17编译的速度与激情:从 10mins 到 1s
编译的速度与激情:从 10mins 到 1s 导语:对于大型前端项目而言,构建的稳定性和易用性至关重要,腾讯文 […]
2020-12-14Csp Nonce – 守护你的 inline Script
在 《XSS 终结者-CSP 理论与实践》 中,讲述了 CSP 基础语法组成与使用方式。通过一步步的方案制定, […]
2020-08-31初探 Typescript 解析器
前言 前段时间看了下开源组件 stryker 的源码,对 Typescript 的解析器产生了兴趣。这个开源组 […]
2020-08-24Web Worker 文献综述
Web Worker 作为浏览器多线程技术, 在页面内容不断丰富, 功能日趋复杂的当下, 成为缓解页面卡顿, 提升应用性能的可选方案. 但她的容颜, 隐藏在边缘试探的科普文章和不知深浅的兼容性背后; 对 JS 单线程面试题倒背如流的前端工程师, 对多线程开发有着天然的陌生感.
2020-07-21线程入门
导语 最近团队进行了一些线程的讨论,这里抽空水了一篇关于线程的文章,希望给没接触过线程相关知识的同学入个门。 […]
2020-07-15给 JavaScript 插上多线程的翅膀 —— Web Worker 的 Promise 化实践
Web Worker 介绍 众所周知,JavaScript 这门语言的一大特点就是单线程,即同一时间只能同步处 […]
2020-07-03脚本错误量极致优化-定位压缩且无 SourceMap 文件的脚本错误
脚本错误量极致优化-定位压缩且无 SourceMap 文件的脚本错误 ”JS 代码压缩后,定位具体出错代码困难 […]
2020-06-30CSS Pixels
先从一个需求说起 之前在做界面组件的时候,有很多地方都用到了边框,我都是顺手就打上了 1px 的宽度。但是 M […]
2020-06-15大型 h5 页面无缝闪开方案
在传统的 web 优化中,我们可以采取压缩、拆包、动态加载等方法减少首屏资源大小,也能通过离线包、页面直出等方 […]
2020-06-10HTTP/3 原理与实践
2015 年 HTTP/2 标准发表后,大多数主流浏览器也于当年年底支持该标准。此后,凭借着多路复用、头部压缩 […]
2020-05-20前端开发中聊天场景的体验优化
在最近的开发工作中,遇到了一个聊天场景的应用(Web 和小程序),类似于我们再熟悉不过的 QQ 和微信,一个正 […]
2020-04-29
- 百度Web前端研发部 打开官网
-
抱歉,订阅源出现了点问题,去它的官网看看吧~
-
uniapp开发的APP中,如何使用手机默认浏览器打开链接或打开外部应用
在APP中打开其他APP或者打开应用市场的操作。
-
记录一些访问过觉得不错的博客和各类网站【收藏】(持续更新)
收集一些有用并且个人觉得非常不错的的网站,为自己用,也分享一下,仅此而已。
-
element-ui[plus]使用动态表单,并为每个动态表单项添加验证
在使用ele-ui开发中,经常会用到对动态创建的表单进行字段验证,此时就需要使用到动态表单的验证,官方有示例,但是不够清晰。下面我将用一个简单的案例进行说明。