使用查询构造器查询数据
get
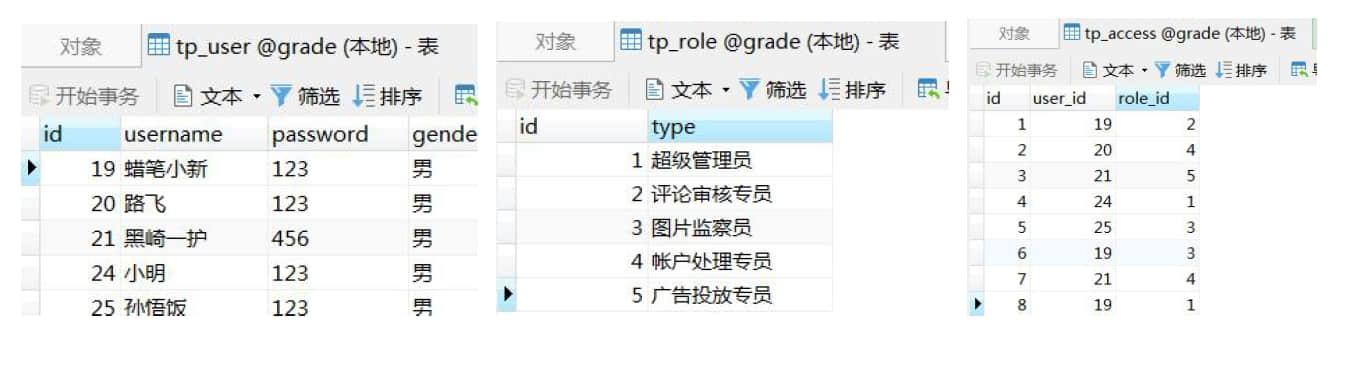
本页面均以下图表为例:

get()用于获取表中所有的数据。得到的格式是数组。
$student = DB::table('student')->get();first
first是获取结果集中的第一条数据。
$student = DB::table('student')
->first();取到的结果就是id=1001的那条数据。
$student = DB::table('student')
->orderBy('id', 'desc')
->first();orderBy方法就是sql语句中的order by子句。->orderBy('id','desc') 等价于 order by id desc 按照id的大小倒序排列。
如此最终得到的就是id=1005的哪一行数据。
where
当只有一个条件时
$student = DB::table('student')
->where('id', '>=', '1002')
->get();给where添加多个条件使用whereRaw
语法:->whereRaw('筛选条件:id >= ? and age > ?', [按照?号偏移量对应的值(这里对应第一个?), 按照?号偏移量对应的值(这里对应第二个?)]);
plunk
作用:返回结果集中指定的字段。
// 将结果集中的name都放入一个数组里面
$student = DB::table('student')
->pluck('name');lists
lists也可以实现与pluck相同的效果。
$student = DB::table('student')->lists('name');lists特别之处在于可以指定返回数组的下标(如使用结果集中id字段的值作为下标)
$student = DB::table('student')->lists('name', 'id');
select
select指定查找,通常查询不想要所有的字段,是只想获取指定字段。
$student = DB::table('student')
->select('id', 'name', 'age')
->get();
chunk
作用:chunk分段获取,每次查N条,直到查询结束,如果数据量太大 一般一次查1000条最多,作用类似limit。
DB::table('student')
->chunk(2, function ($student) {
var_dump($student);
// 如果想要在指定条件下让查询停止,那么直接return false即可
//if ('条件') {
// return false;
//}
});语法:->chunk(每次查询的条数,function($当前查询得到的结果集) {
查询得到结果集的回调函数
})

如果需要当符合某个条件的时候中断查询,直接执行return false 即可。










 目录
目录