我的订阅 于 2026-01-12 21:16:58 更新
- 张鑫旭-鑫空间 鑫生活 打开官网
-

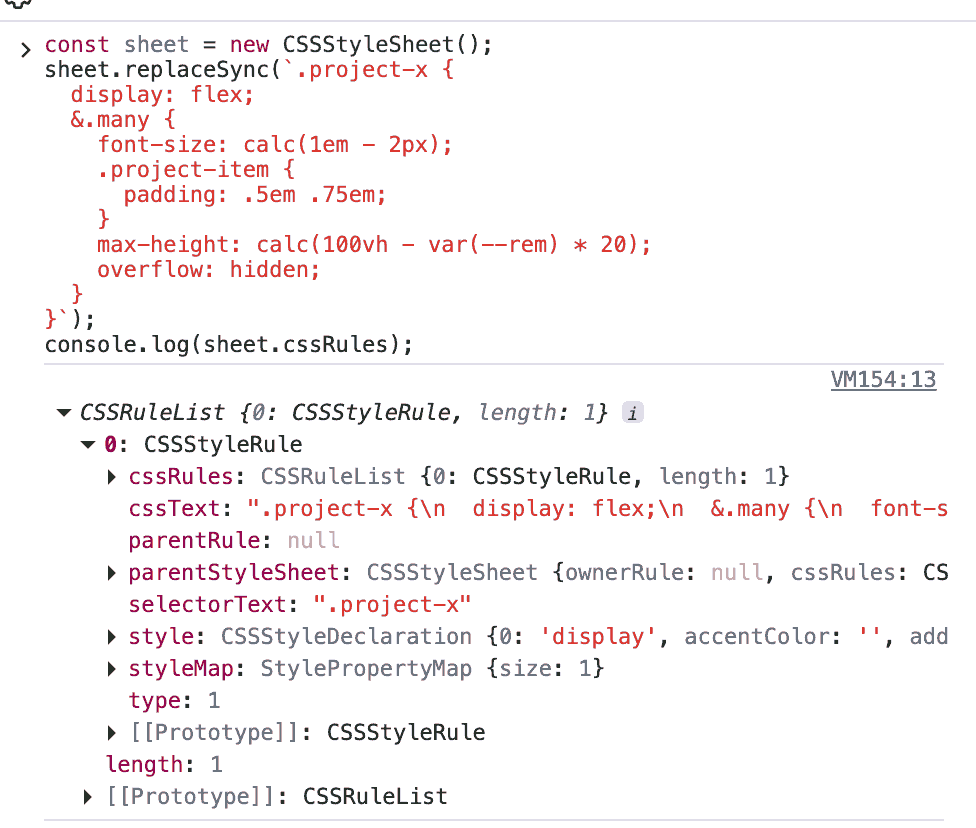
学会使用CSSStyleSheet构造CSS样式
还在使用style元素和innerHTML在页面中插入CSS代码吗?试试使用CSSStyleSheet构造函数吧,更灵活更方便。
2026-01-05
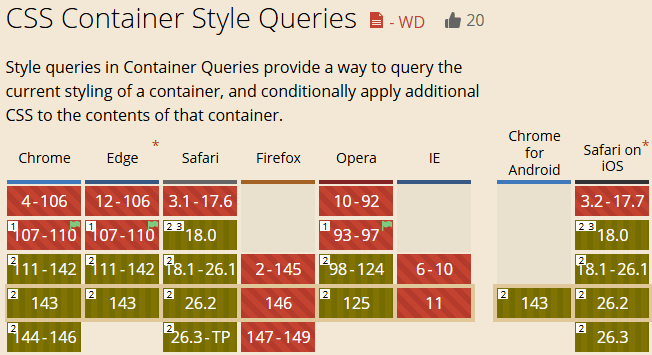
今日学习CSS style()样式查询及其range范围语法
CSS容器查询,继尺寸查询、滚动查询、锚点查询后,还支持样式查询,直接匹配CSS变量,更关键的是,和attr()、if()等函数配合使用后,场景适应性更是直线攀升。
2025-12-29
补全不足,CSS锚点定位支持锚定容器回退检测了
CSS锚定定位虽然强大,实用,但是还是有个不足,就是如果元素在边缘处触发候补定位,浏览器是无法感知的,导致很多交互效果并不能纯CSS实现,功亏一篑,现在,Chrome最新版本已经补全了这个不足,CSS锚点定位已经趋于完美,赶快学习起来吧。
2025-12-22
CSS progress()函数简介
CSS又出了个表示进度值的progress()函数,这个函数还是挺实用的,任何与进度值相关的场景都是他的使用场景,不妨进来快速了解一下吧。
2025-12-12
单IMG标签的图片内阴影效果实现
CSS内阴影效果实现不难,可若是只有IMG标签,该如何在图片上实现内阴影呢?本文列举多种技术方法,实现这个前端需求,不知你知道其中几个?
2025-12-04
- 掘金-开发者社区 打开官网
-
【AI 编程实战】第 7 篇:登录流程设计 - 多场景、多步骤的优雅实现
一、开篇:登录流程的复杂性 1.1 看似简单,实则复杂 很多人觉得登录就是"点击按钮 → 调用接口 → 跳转首页",但实际业务中的登录流程要复杂得多: 还有更多场景: 任意页面触发登录(不只是登录页)
2026-01-12Milvus 向量数据库实战:从零构建高性能 RAG 系统
前言 在 AI 应用快速发展的今天,向量数据库已成为构建智能检索系统的核心基础设施。Milvus 作为一款开源的高性能向量数据库,在 RAG(Retrieval-Augmented Generatio
2026-01-12Claude Code 配置 Figma MCP 实战指南
前言 Claude Code 推出后,MCP(Model Context Protocol)的配置成为了许多开发者关注的焦点。虽然官方提供了基础教程,但在实际配置 Figma MCP 时
2026-01-12DigitalOcean容器注册表推出多注册表支持功能
近日,DigitalOcean 云平台宣布,容器注册表进行了一项重大升级:现在,单个团队可以创建和管理多个注册表。此功能面向专业版计划(Professional Plan)的客户,无需额外费用,每个团
2026-01-12【大数据 & AI】Flink Agents 源码解读 --- (6) --- ActionTask
【大数据 & AI】Flink Agents 源码解读 --- (6) --- ActionTask 0x00 概要 0x01 基础知识 1.1 相关组件 1.2 ActionTask 1.3 Pyt
2026-01-12Fork 主题如何更新?基于 Ink 构建主题更新 CLI 工具
本文介绍如何构建一个安全、透明且友好的交互式 CLI 工具,用于自动化 fork 仓库的同步更新,支持工作区状态检查、变更预览、冲突检测与处理,并提供备份还原功能。
2026-01-12Next.js第二十一章(环境变量)
环境变量 环境变量一般是指程序在运行时,所需要的一些配置信息,例如数据库连接字符串,API密钥,端口号等。其次就是环境变量跟我们的操作系统有关,例如Linux,Windows,Mac等。 基本用法 我
2026-01-12Flink源码阅读:JobManager的HA机制
JobManager 在 Flink 集群中发挥着重要的作用,包括任务调度和资源管理等工作。如果 JobManager 宕机,那么整个集群的任务都将失败。为了解决 JobManager 的单点问题,F
2026-01-12解决Vue打包后静态资源图片失效的终极指南
前言:恼人的图片失效问题 作为一名Vue开发者,你是否经历过这样的场景:本地开发时图片显示正常,但打包部署后却变成了令人头疼的404?这种问题在Vue项目中相当常见,今天我们就来深入剖析这个问题,并提
2026-01-122026年最新注册谷歌账号遇到扫码无法验证的情况怎么办?最新解决方法绕过谷歌的二维码验证成功注册!
注册Gmail账号出现使用手机扫描二维码验证怎么办?最近很多人在注册谷歌Gmail邮箱的过程中,会突然卡在一个让人非常不适的步骤: 为安全起见,Google 需要验证您的设备或电话号码。 您的手机会打
2026-01-12这两个网站,一个可以当时间胶囊,一个充满了赛博菩萨。
你好呀,我是歪歪。 前两天不是发了这篇《可怕,看到一个如此冷血的算法。》嘛。 文章中有这样的一个链接: 我当时放这个链接的目的是为了方便大家直达吃瓜现场。 但是,由于这个帖子最终被证实是假的,所以被官
2026-01-122026年如何使用谷歌Gemini,手把手教你如何升级谷歌Gemini Pro订阅,体验最新的谷歌AI大模型!
很多同学因为写论文要用到谷歌Gemini,但打开Gemini用不了,无法登陆使用Gemini,提示【something went wrong】出了点问题,导致无法正常使用Gemini网页,今天教大家直
2026-01-12Hibernate(38)如何在Hibernate中配置乐观锁?
Hibernate中的乐观锁配置 在Hibernate中,乐观锁(Optimistic Locking)用于确保并发事务的安全性,防止数据被多个事务同时修改而导致的不一致。乐观锁的基本原理是在修改数据
2026-01-12Hibernate(37)Hibernate的多表联合查询如何实现?
Hibernate的多表联合查询 在Hibernate中,多表联合查询(Join Query)用于从多个相关表中提取数据。通过使用HQL(Hibernate Query Language)或Crite
2026-01-12AI编排实战:用 n8n + DeepSeek + Groq 打造全自动视频洗稿流水线
一次有价值的AI编排实战分享,详情见文章详情见文章详情见文章详情见文章详情见文章详情见文章详情见文章
2026-01-12【HarmonyOS应用开发】鸿蒙应用实现横竖屏切换的两种方式以及注意事项
【HarmonyOS应用开发】鸿蒙应用实现横竖屏切换的两种方式以及注意事项 一、概述 目前共还有两种方式实现应用的横竖屏切换。 1、静态配置 2、动态调用接口 注意事项: 1、设置主窗口的显示方向属性
2026-01-12Debug模式下unique_ptr的性能开销真相
本文将深入分析Debug构建中unique_ptr的性能开销来源。 一、Debug构建的特殊性 1.1 编译器优化被禁用 禁用所有优化包括: 内联展开被禁用 无用代码消除被禁用 常量传播被禁用 循环优
2026-01-12Windows异步I/O与消息循环的深度对话
序幕:两个程序员的对话 小王:老张,我最近写了个管道通信程序,异步I/O发送数据,但UI会冻结,怎么办? 老张:哦,这是经典的Windows编程问题。你用了MsgWaitForMultipleObje
2026-01-122025年终总结:Vibe Coding 之后,胆儿肥了
2025年,是大家正式踏入 Vibe Coding 的一年。 作为老前端,自己动手写代码的时间越来越少,但胆儿却越来越肥了,这大概就是 AI 给的勇气吧。
2026-01-12Dify 可观测性最佳实践
本文介绍如何通过观测云 LLM 监测采集 Dify 平台以及各类自定义模型,构建全链路可观测体系,全面掌控系统性能与核心调试信息,提前识别并定位潜在问题,持续优化用户交互体验。
2026-01-12
- 腾讯CDC团队 打开官网
-
一篇不是很枯燥的ChatGPT闲谈
这是一篇ChatGPT有关的文章,总共有三部分:先科普一下ChatGPT中的GPT是什么,然后介绍从GPT3到 […]
2023-04-17
聚合类工具产品设计指南 – 交互篇
导语: 工具型产品,是以工具属性为主导,为解决用户/客户明确的需求,提升效率的产品。工具型产品相比于其他类型: […]
2023-03-08
W3C无障碍组件创作实践中文版发布
导语 本文主要介绍腾讯适老化&无障碍 Oteam(Oteam 是腾讯内部一个公司级跨团队的开源协同小组 […]
2022-08-12
CDC夜校回顾NO.26|如何运营一个开源项目、出海产品设计之多语言设计
关于CDC夜校 关键词|专业 · 跨界 · 探索 · 成长 CDC 被称为用户体验设计界的“黄埔军校”,与我们 […]
2022-07-19
CDC夜校回顾NO.25|如何利用大数据文本分析为研究赋能、应用迭代路上的三重门
关于CDC夜校 关键词|专业 · 跨界 · 探索 · 成长 CDC 被称为用户体验设计界的“黄埔军校”,与我们 […]
2022-06-08
主旋“绿”|六一&十六
关于绿色,大家会想到什么? 是环保循环可持续,是通行的信号灯, 还是陪伴我们走过这两年时光的绿码…… 在CDC […]
2022-06-07
CDC夜校回顾NO.24|从实习生角度看体验设计工具、20世纪初西方基督教是如何对中国社会进行调查研究的
关于CDC夜校 关键词|专业 · 跨界 · 探索 · 成长 CDC 被称为用户体验设计界的“黄埔军校”,与我们 […]
2022-06-06
CDC夜校回顾NO.22|生命游戏中的工程实践、设计与研发的融合之路
关于CDC夜校 关键词|专业 · 跨界 · 探索 · 成长 CDC 被称为用户体验设计界的“黄埔 […]
2022-04-13
微前端框架核心技术揭秘
2016年由ThoughtWorks提出了一种类似微服务的概念“微前端”(Micro Frontend),其后 […]
2022-02-22
做个“人格分裂”的研究者——质性研究中研究关系探讨
导语:在我们日常的质性研究中,研究关系较少被提及,也没有作为很重要的一点进行考虑、设计和准备,容易被忽视,但研 […]
2022-02-16
后台审批流系统设计指南
导语: 帮助「初阶产品经理」、「产品体验设计师」、「交互设计师」系统化了解「什么是审批流」、「如何盘点审批流」 […]
2022-02-08
银发青松助手
项目介绍 移动互联网高速发展,智能手机极大地提升了生活质量,比如使用手机刷乘车码即可乘车、比如凭借手机健康码了 […]
2022-01-26
腾讯微光行动
项目介绍 目前,抑郁症已成为人类第二大杀手。数据显示,世界上大约有2.8亿人患有抑郁症,中国抑郁症终生患病率为 […]
2022-01-26你可能忽略的产品设计细节——初探适老化与无障碍改造
兔小巢 (txc.qq.com) 是一款由腾讯CDC开发的用户反馈互动社区,让腾讯内外各产品团队无需开发即可快 […]
2022-01-21这类公益关乎你的精神需求
国内首个关注文化艺术公益领域的专业报告《2021中国文化艺术公益白皮书》(简称“白皮书”)正式发布,白皮书通 […]
2021-12-27云游敦煌小程序
项目介绍 云游敦煌,是由敦煌研究院、人民日报新媒体、腾讯联合推出的,首个拥有丰富的敦煌石窟艺术欣赏体验的微信、 […]
2021-11-01
- 腾讯全端AlloyTeam团队 打开官网
-
走向匿名化,谈谈微信小程序新授权登录
今年 2 月,微信团队针对小程序登录和用户信息获取进行了一次接口调整,这一举动史无前例地撼动了几乎所有小程序开 […]
2021-04-16yield 学习
最近看的代码 yield 比较多,上次看到这么多 function* 还是在 koa1 时代,脑子中满是 yi […]
2021-03-27callable-object
原文地址:https://github.com/vorshen/blog/blob/master/callab […]
2021-03-14深入学习定时器
或许在生活中大家都讨厌定时器,比如周一早上的闹钟、承诺老板第二天一早给报告的 deadline;但是在代码的世 […]
2021-03-02提高资源的安全性 – SRI 与 CSP
原文地址 在 《前端资源加载失败优化》文章中,我们聊到了前端资源加载失败的监控方式,以及资源加载失败时的优化方 […]
2021-01-14前端资源加载失败优化
原文地址 Web 项目上线后,开始开门迎客,等待着来自大江南北、有着各式各样网络状态的用户莅临。在千差万别的网 […]
2021-01-07重学 HashTable
重学 HashTable HashTable,又称散列表,一说到这个,可能很多人第一反应就是时间复杂度 O(1 […]
2020-12-31一个有趣的内存泄漏案例
0. 背景 之前在这篇文章里说过做了个 SSR 《论如何像素级直出具有 14W 行代码量的前端页面》,本以为今 […]
2020-12-17论如何像素级直出具有 14W 行代码量的前端页面
0. 前言 腾讯文档列表页在不久前经历了一次完全重构后,首屏速度其实已经是不错。但是我们仍然可以引入 SSR […]
2020-12-17编译的速度与激情:从 10mins 到 1s
编译的速度与激情:从 10mins 到 1s 导语:对于大型前端项目而言,构建的稳定性和易用性至关重要,腾讯文 […]
2020-12-14Csp Nonce – 守护你的 inline Script
在 《XSS 终结者-CSP 理论与实践》 中,讲述了 CSP 基础语法组成与使用方式。通过一步步的方案制定, […]
2020-08-31初探 Typescript 解析器
前言 前段时间看了下开源组件 stryker 的源码,对 Typescript 的解析器产生了兴趣。这个开源组 […]
2020-08-24Web Worker 文献综述
Web Worker 作为浏览器多线程技术, 在页面内容不断丰富, 功能日趋复杂的当下, 成为缓解页面卡顿, 提升应用性能的可选方案. 但她的容颜, 隐藏在边缘试探的科普文章和不知深浅的兼容性背后; 对 JS 单线程面试题倒背如流的前端工程师, 对多线程开发有着天然的陌生感.
2020-07-21线程入门
导语 最近团队进行了一些线程的讨论,这里抽空水了一篇关于线程的文章,希望给没接触过线程相关知识的同学入个门。 […]
2020-07-15给 JavaScript 插上多线程的翅膀 —— Web Worker 的 Promise 化实践
Web Worker 介绍 众所周知,JavaScript 这门语言的一大特点就是单线程,即同一时间只能同步处 […]
2020-07-03脚本错误量极致优化-定位压缩且无 SourceMap 文件的脚本错误
脚本错误量极致优化-定位压缩且无 SourceMap 文件的脚本错误 ”JS 代码压缩后,定位具体出错代码困难 […]
2020-06-30CSS Pixels
先从一个需求说起 之前在做界面组件的时候,有很多地方都用到了边框,我都是顺手就打上了 1px 的宽度。但是 M […]
2020-06-15大型 h5 页面无缝闪开方案
在传统的 web 优化中,我们可以采取压缩、拆包、动态加载等方法减少首屏资源大小,也能通过离线包、页面直出等方 […]
2020-06-10HTTP/3 原理与实践
2015 年 HTTP/2 标准发表后,大多数主流浏览器也于当年年底支持该标准。此后,凭借着多路复用、头部压缩 […]
2020-05-20前端开发中聊天场景的体验优化
在最近的开发工作中,遇到了一个聊天场景的应用(Web 和小程序),类似于我们再熟悉不过的 QQ 和微信,一个正 […]
2020-04-29
- 百度Web前端研发部 打开官网
-
抱歉,订阅源出现了点问题,去它的官网看看吧~
-
uniapp开发的APP中,如何使用手机默认浏览器打开链接或打开外部应用
在APP中打开其他APP或者打开应用市场的操作。
-
记录一些访问过觉得不错的博客和各类网站【收藏】(持续更新)
收集一些有用并且个人觉得非常不错的的网站,为自己用,也分享一下,仅此而已。
-
element-ui[plus]使用动态表单,并为每个动态表单项添加验证
在使用ele-ui开发中,经常会用到对动态创建的表单进行字段验证,此时就需要使用到动态表单的验证,官方有示例,但是不够清晰。下面我将用一个简单的案例进行说明。