【课堂笔记】PHP开发APP接口(一)
客户端参数的传递
请参见另一篇文章 客户端发送数据及服务器获取参数的几种形式
APP接口三要素
code: "错误码",
msg: "对错误码code的进一步描述",
data: "传输的数据"
使用trait定义一个通用的类,方便快速的构建返回的json结构
<?php
// 根据调用方给的data生成一个json对象
trait ResponseJson
{
/**
* 当app接口出现业务异常时的返回
* 如1001 代表用户名不存在 1002代表密码错误那么此时code跟message都要变
* @param [type] $code [description]
* @param [type] $message [description]
* @param array $data [description]
* @return [type] [description]
*/
public function jsonData($code, $message, $data = [])
{
return $this->jsonResponse($code, $message, $data);
}
/**
* APP接口请求成功时的返回 成功时候返回code一定是0 message一定是success
* @param array $data [成功时候的返回]
* @return [json] [description]
*/
public function jsonSuccessData($data = [])
{
return $this->jsonResponse(0, 'success', $data);
}
/**
* 返回一个json,接收错误码 错误信息 返回数据3个参数
* 设置为private 在外部不会调用
* @param [type] $code [错误码]
* @param [type] $message [错误码描述]
* @param [type] $data [返回的数据]
* @return [type] [返回一个json]
*/
private function jsonResponse($code, $message, $data)
{
$content = [
'code' => $code,
'msg' => $message,
'data' => $data
];
// 将json转化为json串
return json_encode($content);
}
}
// 使用
class Controller
{
// 引入trait
use ResponseJson;
public function index()
{
// 使用trait直接当做自己类中的对象使用
return $this->jsonSuccessData(['hello' => '123']);
}
}
$controller = new Controller;
echo $controller->index();APP接口的鉴权
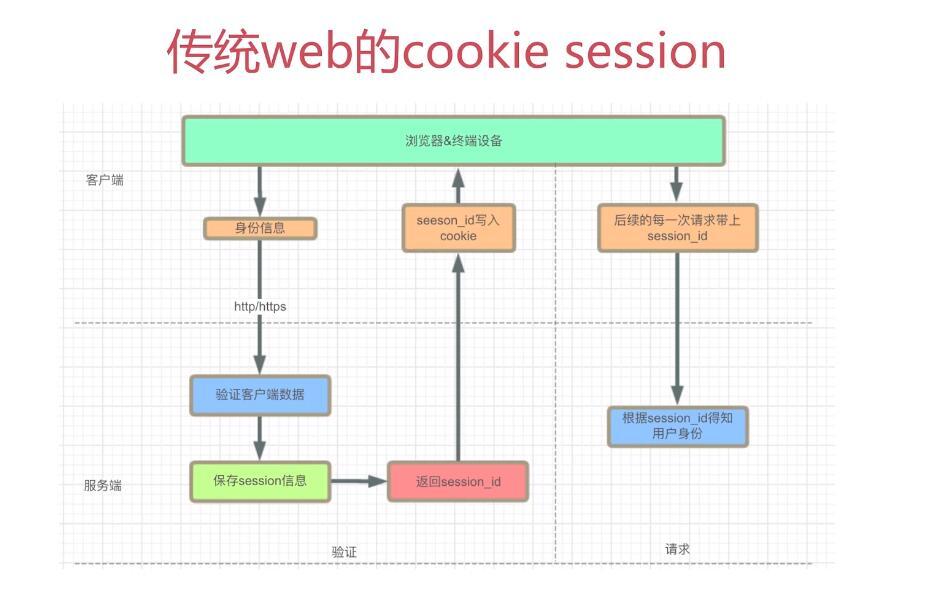
所谓鉴权,就是客户端需要带着凭证来调用APP接口,以下是传统方式使用cookie+session对用户进行鉴权的过程:

JsonWebToken(JWT原理)
原理
客户端 -> 输入用户名、密码 -> 服务端 -> 进行验证 -> 验证通过后生成一个token(JSON对象) -> 返回给客户端,客户端在后续请求中,所有的请求都会带上这个JSON对象,服务器靠这个JSON来认证用户的身份。
组成
- Header
- Payload
- Signature
Header
{
"alg": "HS256", // 采用的加密算法
"typ": "JWT"
}header须经过base64Url编码后作为JWT的第一部分。
Payload
包含了claim, 三种类型:reserved,public,private,常用的有:
- iss: jwt签发者
- sub: 面向的用户
- aud: 接收jwt的一方
- nbf: (Not Before)定义在什么时间之前,某个时间点后才能访问,比如设置time+30,表示当前时间30秒后才能使用
- iat: jwt的签发时间
- exp: jwt的过期时间戳,过期时间必须要大于签发时间
- jti:jwt的唯一身份标识,主要用来作为一次性token
{
"sub": "123456",
"name": "wubin",
"admin": true
}payload也需要经过base64Url编码后作为JWT的第二部分。
Signature
创建签名,使用编码后的header和payload以及一个密钥,使用header中指定的签名算法进行签名。(否则,如果在payload中改变比如用户的uid(113改114)那么就会读取到114用户的内容,这是不允许的,所以就需要签名)。
// HMACSHA256 是header中指定的签名算法
HMACSHA256(
base64UrlEncode(header) + '.' + base64UrlEncode(payload),
sectet // 自定义的密钥
);签名后,作为JWT的最后一段。
完整的JWT
完整的JWT是以 “.” 分割的三段base64编码(参考链接)。











 目录
目录